
URLを入力するだけの簡単作業で、おすすめの記事を表示させる「はてなモジュール」を作成するはてなブログカスタマイズです。
はてなブログおすすめ記事モジュール
目的
希望する場所に希望する記事の一覧を表示するためのはてなブログモジュールを作成するはてなブログカスタマイズです。当モジュールでは、自身がおすすめする記事のURLを入力するだけで、その記事を表示することができます。複数の記事の表示も可能です。
当モジュールの見本
コードを3つ貼り付けるだけで、自身がおすすめしたい記事の一覧を希望の場所に表示することができます。
下記はその手順です。
当カスタマイズではjQueryを使用しているため、当カスタマイズコードを貼り付けたページにjQueryを設置する必要があります。jQueryの設置方法に関しては「jQueryの設定方法 - jQueryを使用するまでの手順 |【jQuery】 - IT the Best」をご覧ください。
※jQueryはカスタマイズコードより前に設置(記入)する必要があります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>手順
まず、jQueryよりうしろにこちらのコード(処理コード、スタイルコードを含む)をHTML記述欄に貼り付けます。
HTMLコードの記述方法は「HTMLコードの記述方法 | はてなブログカスタマイズ - IT the Best」をご覧ください。
<script>
class My_recommend_entries {
constructor(element) {
this.element = $(element);
}
show() {
let m = My_recommend_entries;
m.max_height=[];
for (let i = 0; i < $(this.element).length; i++) {
let e=$(this.element)[i];
let hatenastar_option=$(e).data("hatenastar");
let entries = $(document.createElement("div")).addClass("archive-entries");
let resolve_count=0;
let urllist;
try{
urllist = m.get_urlList(e);
} catch (error) {
continue
}
$(e).addClass("loading");
for (const url of urllist) {
let result = m.get_articleData(url,hatenastar_option);
result["d"].done(function () {
resolve_count+=1;
if (result["data"].title != "") {
let section=m.create_element(result["data"]);
entries.append(section);
if(m.max_height<section.height()){ // sectionの高さ
m.max_height=section.height();
}
}
if (resolve_count==urllist.length) {
$(e).removeClass("loading");
if (!entries.html()) { // 空だったら
$(e).css("display","none");
}else{
m.set_event_hover_section(entries);
}
}
})
}
$(e).append(entries);
}
}
static get_urlList(element) {
let urllist = $(element).data("url").split(",");
for (let i = 0; i < urllist.length; i++) {
if (!urllist[i].match(/http:\/\/|https:\/\//)) {
urllist[i] = location.origin + "/entry/" + urllist[i];
}
}
return urllist
}
static get_articleData(URL,hatenastar_option) {
let html, data = {
"html": "",
"url": "",
"thumbnail_path": "",
"title": "",
"summary": "",
"postDate": "",
"categories": [],
"hatena_star_metadata": ""
};
let d = $.Deferred();
$.ajax({
type: 'GET',
url: URL,
dataType: "html",
}).always((result) => {
html = $($.parseHTML(result));//parse
data["html"] = html;
data["url"] = URL;
data["thumbnail_path"] = html.filter('meta[property="og:image"]').attr("content");
data["title"] = html.find("h1.entry-title>a").text();
data["summary"] = html.filter('meta[property="og:description"]').attr("content");
data["postDate"] = html.find(".date.entry-date.first time").text().replace(/[\s]/g, "");
html.filter('meta[property="article:tag"]').each(function (i, e) { data["categories"].push($(e).attr("content")); });
data["hatena_star_metadata"] = hatenastar_option=="none" ? "" : html.find(".entry-footer>.hatena-star-metadata");
d.resolve();
});
return { "d": d, "data": data }
}
static create_element(articleData) {
let section = $(document.createElement("section")).addClass("archive-entry");
let hatena_star=$(document.createElement("div")).addClass("archive-entry-body").append(
$(document.createElement("span")).addClass("social-buttons").append(
$(document.createElement("span")).addClass("star-container"),
articleData["hatena_star_metadata"],
)
)
// link
let a = $(document.createElement("a")).attr("href", articleData.url);
let main = $(document.createElement("div")).addClass("main-content");
let sub = $(document.createElement("div")).addClass("sub-content");
// thunmbnail
let img =!articleData.thumbnail_path ? "" : $(document.createElement("div")).addClass("thunmbnail").append(
a.clone(true).css({
"background-image":"url("+articleData.thumbnail_path+")"
})
);
// category
let categories = $(document.createElement("div")).addClass("categories");
// one
if (articleData.categories[0]) {
categories.append($(document.createElement("a")).attr({
"href": location.origin + "/archive/category/" + articleData.categories[0],
"class": "archive-category-link category-" + articleData.categories[0]
}).text(articleData.categories[0]));
}
// all
// for (const c of articleData.categories) {
// let a=$(document.createElement("a")).attr({
// "href":location.origin+"/archive/category/"+c,
// "class":"archive-category-link category-"+c
// }).text(c);
// categories.append(a);
// }
let title = a.clone(true).text(articleData.title).addClass("entry-title");
let postDate = $(document.createElement("a")).attr({
"href": location.origin + "/archive/" + articleData.postDate.replace(/-/g, "/"),
"class": "entry-postDate"
}).text(articleData.postDate);
let summary = !articleData.summary ? "" : a.clone(true).text(articleData.summary).addClass("entry-summary");
section.prepend(img, main.append(categories, title, postDate),sub.append(summary),hatena_star);
return section
}
static set_event_hover_section(element){
let t=this;
let h=$(element).height();
$(element).find("section").hover(
function(){
let tt=$(this);
setTimeout(function(tt){
if(tt.height()>t.max_height){
$(element).height(tt.height()+30);
}
},310,tt);
},function(){
$(element).height(h);
}
);
}
}
$(function(){ // DOM要素読み込み後に実行
let my_recommend_entries = new My_recommend_entries(".My_recommend_entries");
my_recommend_entries.show();
})
</script>
<style>
/* my recommend entries */
.My_recommend_entries-title{
text-align:center;
border-top: 2px solid;
border-bottom: 2px solid;
font-weight: 600;
margin: 10px 0;
}
.My_recommend_entries {
text-align: center;
position: relative;
height: 240px;
}
.My_recommend_entries.loading::before {
content: "";
display: inline-block;
padding: 25px;
position: absolute;
top: calc(50% - 40px);
left: calc(50% - 10px);
background: rgba(0, 0, 0, 0.41);
border-radius: .2em;
z-index: 1;
}
.My_recommend_entries.loading::after {
content: "";
display: inline-block;
padding: 15px;
color: white;
border: 1px solid;
border-bottom: 0;
border-right: 0;
border-radius: 2em;
position: absolute;
top: calc(50% - 30px);
transition: all .3s;
-webkit-transition: all .3s;
animation: spin 1s infinite;
-webkit-animation: spin 1s infinite;
z-index: 5;
}
.My_recommend_entries:not(.loading)::before,.My_recommend_entries:not(.loading)::after {
content: "";
position: absolute;
right: 0;
top: 0;
display: inline-block;
width: 30px;
height: calc(100% - 25px);
/* -webkit-backdrop-filter: saturate(100%) blur(10px); */
/* backdrop-filter: saturate(100%) blur(1px); */
background: linear-gradient(to left, rgba(0,0,0, 0.1) 10%, transparent 90%);
z-index: 1;
}
.My_recommend_entries:not(.loading)::before{
left: 0;
background: linear-gradient(to right, rgba(0,0,0, 0.1) 10%, transparent 90%);
}
.My_recommend_entries>.archive-entries {
position: relative;
list-style: none;
padding-inline-start: 0px;
overflow: auto;
overflow-y: hidden;
white-space: nowrap;
height: 240px;
}
.My_recommend_entries section:first-child{
margin: 0 10px !important;
}
.My_recommend_entries section {
display: inline-table !important;
width: 200px;
height: 210px;
box-shadow: 0px 0px 3px 0 #444;
margin: 0 10px 0 0 !important;
border-radius: .3em;
-webkit-transition: all .5s;
transition: all .5s;
text-align: left;
white-space: normal;
vertical-align: text-top;
padding: 0 !important;
border: 0 !important;
}
.My_recommend_entries section:hover {
box-shadow: 0px 0px 3px 0 #444, 0px 7px 10px 0 #aaa;
}
.My_recommend_entries section .thunmbnail {
display: flex;
width: 100%;
overflow: hidden;
border-top-left-radius: .3em;
border-top-right-radius: .3em;
border-bottom: 1px solid #ccc;
transition: all .5s cubic-bezier(0.01, 0.4, 0.25, 1);
-webkit-transition: all .5s cubic-bezier(0.01, 0.4, 0.25, 1);
}
.My_recommend_entries section .thunmbnail a {
height: 110px;
width: 100%;
background-size: cover;
transition: all .5s cubic-bezier(0.01, 0.4, 0.25, 1);
-webkit-transition: all .5s cubic-bezier(0.01, 0.4, 0.25, 1);
}
.My_recommend_entries section:hover .thunmbnail a {
height: 75px;
transform: scale(1.05);
}
.My_recommend_entries section:hover .thunmbnail a::after {
content: "";
display: block;
width: 100%;
height: 100%;
background-color: rgba(55, 55, 55, 0.2);
}
.My_recommend_entries section .main-content {
margin: 7px 10px 3px;
display: grid;
transition: all .5s;
-webkit-transition: all .5s;
}
.My_recommend_entries section .categories {
margin: 0 0 5px;
font-size: 11px;
}
.My_recommend_entries section .categories>a {
font-size: x-small;
border-radius: 0;
margin: 0;
padding: 0 3px 0 0;
background: unset;
color: #002ede;
font-weight: 600;
display: -webkit-inline-box;
-webkit-box-orient: block-axis;
-webkit-line-clamp: 1;
overflow: hidden;
}
.My_recommend_entries section .entry-title {
text-decoration: none;
font-size: 11px !important;
font-weight: 600;
color: #293030 !important;
line-height: 1.3;
margin: 0;
display: -webkit-inline-box;
-webkit-box-orient: block-axis;
-webkit-line-clamp: 3;
overflow: hidden;
font-family: "SF Pro JP", "SF Pro Display", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "メイリオ", "Meiryo", "MS Pゴシック", "Helvetica Neue", "Helvetica", "Arial", sans-serif;
}
.My_recommend_entries section .entry-postDate {
font-size: 12px;
color: #a6a6a6;
margin: 2px 0 0 0;
}
.My_recommend_entries section .sub-content {
line-height: 1.3;
-webkit-box-orient: block-axis;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 10px;
font-weight: 600;
margin: 0px 10px 7px;
display: none;
}
.My_recommend_entries section:hover .sub-content {
display: -webkit-inline-box;
animation: delay-display-webkit-inline-box 0.2s;
-webkit-animation: delay-display-webkit-inline-box 0.2s;
}
.My_recommend_entries section .sub-content>a {
text-decoration: none;
color: gray;
}
.My_recommend_entries section .archive-entry-body{
margin: -10px 10px 2px;
display: none;
}
.My_recommend_entries section:hover .archive-entry-body {
display: block;
animation: delay-display-webkit-inline-box 0.2s;
-webkit-animation: delay-display-webkit-inline-box 0.2s;
}
@keyframes spin{
0%{ transform: rotate(45deg); }
14.3%{ transform: rotate(90deg); }
28.6%{ transform: rotate(135deg); }
42.9%{ transform: rotate(180deg); }
57.1%{ transform: rotate(225deg); }
71.4%{ transform: rotate(270deg); }
85.7%{ transform: rotate(315deg); }
100%{ transform: rotate(360deg); }
}
@-webkit-keyframes spin{
0%{ transform: rotate(45deg); }
14.3%{ transform: rotate(90deg); }
28.6%{ transform: rotate(135deg); }
42.9%{ transform: rotate(180deg); }
57.1%{ transform: rotate(225deg); }
71.4%{ transform: rotate(270deg); }
85.7%{ transform: rotate(315deg); }
100%{ transform: rotate(360deg); }
}
@keyframes delay-display-webkit-inline-box {
0% {opacity: 0;}
100% {opacity: 0;}
}
@-webkit-keyframes delay-display-webkit-inline-box {
0% {opacity: 0;}
100% {opacity: 0;}
}
/* my recommend entries */
</style>
次に、表示したいおすすめ記事のURLを「,」区切りで下のテキストボックスに入力し、テキストエリアに表示されたコードをコピーします。直接記入することも可能です。
記事のURLは全て入力するか、「.../entry/」後のURLを入力します。
最後に、ステップ2でコピーしたコードを任意の場所(HTML記述欄)に貼り付けます。このコードがある場所に、入力したURLの記事一覧が表示されます。
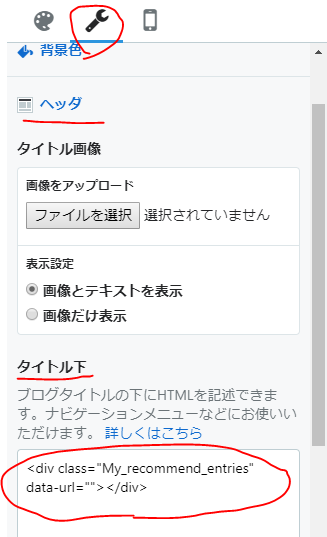
タイトル下に表示したい場合は、ダッシュボード > デザイン > カスタマイズ(スパナアイコン) > ヘッダ > タイトル下のHTML記述欄に記入します。

補足
- おすすめ記事モジュールのカテゴリーは、記事に設定された最初のカテゴリーが表示されます。
- 表示したい記事の追加は、ステップ2のコードの「data-url」にURLを記入するだけで可能です。
- 記事情報の取得対象:セレクタ―
画像:meta[property="og:image"]
記事のカテゴリー:meta[property="article:tag"]
タイトル:h1.entry-title>a
投稿日:.date.entry-date.first time
記事概要:meta[property="og:description"]
はてなスター:.entry-footer>.hatena-star-metadata 当サイトにあるようにマウスドラッグを可能にしたい場合は「【見本あり】ドラッグスクロール可能なリストを1行で実現する -オプションでエンドレススクロールも可能-【jQueryPlugin】| listmousedragscroll.js - IT the Best」をご覧ください。- コードを圧縮したい場合は「JavaScript/CSSコード圧縮 便利簡単な無料圧縮ツール【Minifier】 - IT the Best」を参考にしてください。
- 記事内に当モジュールを設置すると、記事のはてなスターにモジュール内の記事のはてなスターが表示される可能性があります。モジュールの属性に「data-hatenastar="none"」を設定することではてなスターをなくすことができます。