
jQueryとは
JavaScriptコードをより容易に記述するためのもの。
jQuery使用方法
※当記事に掲載している外部ファイルのリンクは最新のものでない可能性があります。
最新バージョンの確認は
・jQuery(公式):Download jQuery | jQuery
・Google:Hosted Libraries | Google Developers
・MicroSoft:Microsoft Ajax Content Delivery Network | Microsoft Docs
をご覧ください。
読み込み
外部から読み込む方法(CDN)
- jQuery:<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
- Google:<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
- Microsoft:<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script>
「jQuery(公式)」「Google」「Microsoft」が公開しているjQueryファイルを読み込んでjQueryを使用します。
三つのいずれかをheadタグ内に記述してjQueryを使用することができます。
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
ダウンロード
ダウンロードをして設置する方法
jquery公式サイトでダウンロードして、ローカルに保存したjqueryファイルを設置して使用することができます。
jQuery公式サイト:https://jquery.com/
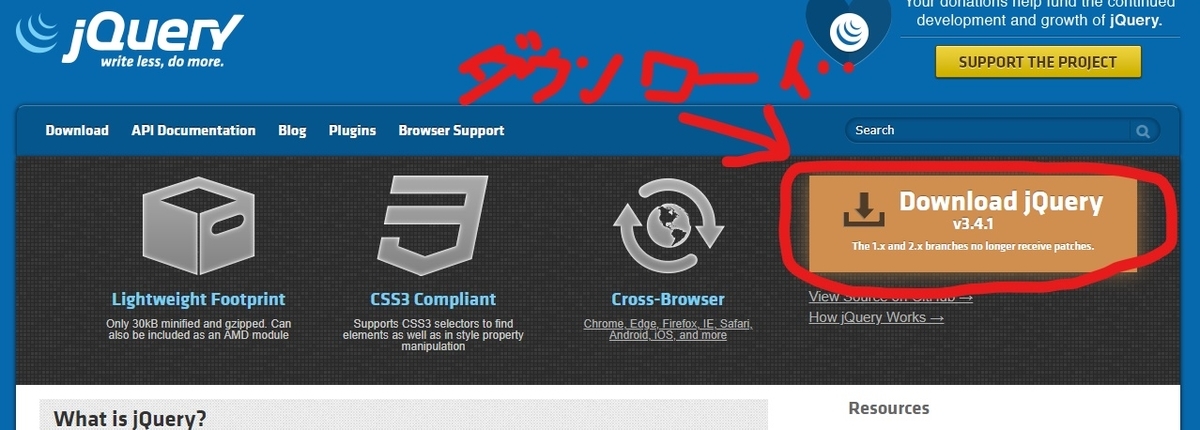
1.ダウンロード

2.設置
headタグ内に記述
<head>
<script src="ダウンロードしたjQueryのファイルパスを記入"></script>
</head>
はてなブログでHTMLコードを記述する方法は、「【はてなブログカスタマイズの必須作業】~ 「PC・スマホ」で自サイトにHTMLコードを記述する方法 ~ | はてなブログ | スマホから記事上下などにHTMLを記述する方法 - IT the Best」をご覧ください。