
投稿日:2019/5/30
Google Chromeで簡単にUIで設定値を変更できる
前回、Google Chromeの開発ツールが超便利という記事を書きました。
今回は、その開発ツールを使った簡単WEBデザインの紹介をします。
CSSのbox-shadowというプロパティをつかって要素にかげをつけるデザインです。記事タイトル下にある写真は青い影をつけています。
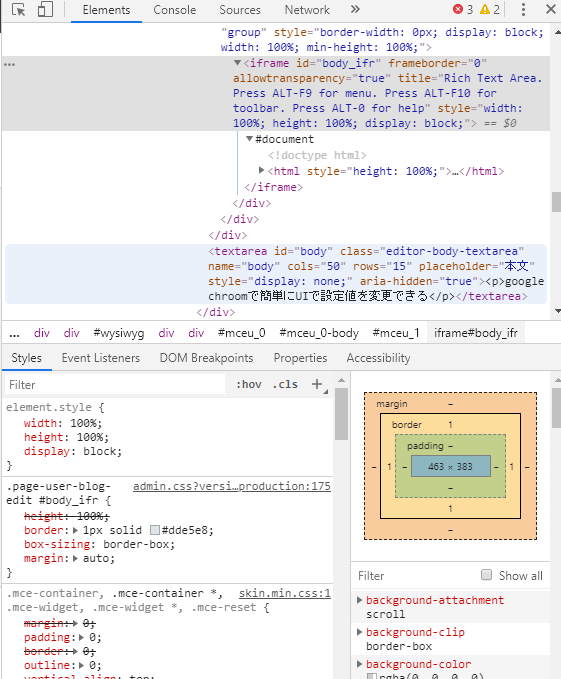
まず、開発ツールを開き影をつけたい要素を選択します。選択の仕方は、開発ツールのelements項目に表示されている要素ごとに選択することができます。下の画像の上半分がHTMLで要素が並んでいます。

ちなみに、開発ツールを開いたときにマウスが重なっている要素がフォーカスされます。
そして、stylesのelement.styleのカッコ内をクリックしてbox-shadowと入力します。
入力後エンターを押して、適当に数字を4つスペースをあけて入力します。0 0 0 0 でダイジョブです。
次に、数字の後ろにスペースを空けてblueでもblackでも何でもいいので、色を指定します。これは影の色になります。
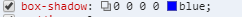
これで、プロパティの値を設定しました。エンターを押すと数字の前に四角が二つ重なって現れます。

その四角を押すと、GUIによるbox-shadowプロパティの値を設定することができます。色を変えたい場合は、指定した色の前にある色のついた四角をクリックすると簡単に変更できます。
もし、変化がなければ他の要素で試してください。
実際に影をつける
要素に直接
要素のカッコ内にstyle="box-shadow:0 0 0 0 blue"と記入します。プロパティの値は開発ツールからコピーして指定してください。
<img style="box-shadow: 0px 0px 20px 0 blue;" src=""/>CSSに記入
要素{
box-shadow:0px 0px 20px 0px blue;
}
要素にはIDやタグ名などを指定します。
<div id="test">
<div>
<img>
</div>
<div class="test-div">
<img>
</div>
</div>
#test {}
#test div {}
#test div img {}
#test div.test-div {}
#test div.test-div img {}
このような感じで要素を指定します
それでは、良いプログラミングライフを。