
投稿日:2019/06/20
新しく、カテゴリー・パンくずリストを階層化表示にする機能を作成しました。こちらの方が扱いやすく、不具合が起こる可能性も低いと思われます。
ほとんどの機能変更はありませんが、パンくずリストの区切り文字や階層化させるカテゴリーリストの選択など新たに独自カスタマイズができるようになりました。すべてのコードを見直し約5千行省略したためほんの少しですが軽くなりました。
しかし、大きな変更点として新しいScriptコード(ファイル)では、最初に表示されているカテゴリーをパンくずリストに表示するようにしました。
また、新しく投稿した記事の方がスマホからのカスタマイズも容易です。
※更新情報
パンくずリストとは
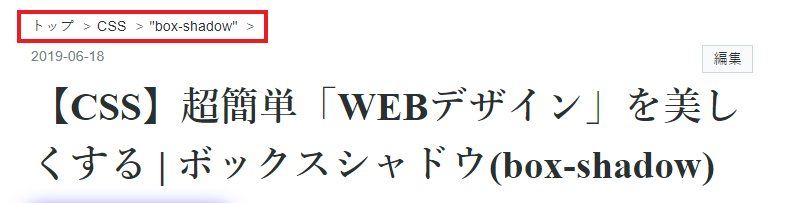
パンくずリストの階層化表示は、ページがそのサイトのどこにあるのかを示し、記事のカテゴリーを詳しく表示することができます。そのため、SEOの効果的な対策として取り入れられています。
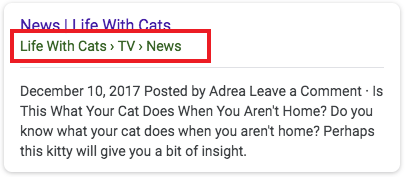
Google検索の検索結果では、パンくずリストからコンテンツの階層化表示が行われます。これによって、ページがサイト階層内のどこに位置するのかを示すことができ、SEO対策となります。

また、サイト運営者側も記事の管理が簡単になるので便利です。
現在のはてなブログのパンくずリスト
現在、はてなブログではカテゴリーの階層化ができません。WordPressなどではもちろんできるために、この辺りはなかなか痛い部分でもあります。
階層化ができないために、パンくずリストはトップと、記事のカテゴリーの2階層までとなってしまいます。

そこで、カテゴリーを階層化するための機能を開発しました。
今回開発した機能では、階層化カテゴリーの表示(カテゴリー一覧など)、パンくずリストの階層化を実現することができます。



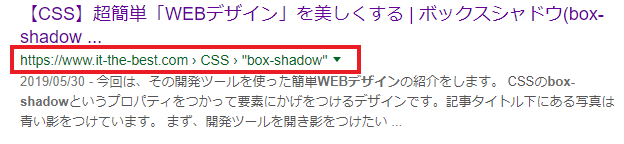
※Google検索結果のパンくずリスト
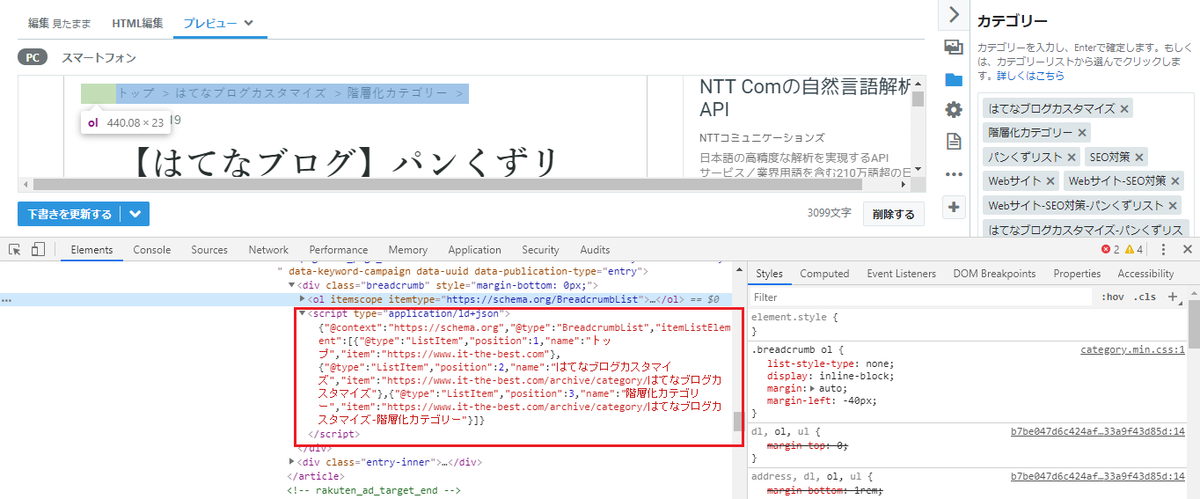
階層化されたパンくずリストは、ページが表示されてから動的にページ内に作成しています。そのため、Googleの検索結果のパンくずリストには表示されません。なので、ブログ記事編集時にプレビューから、パンくずリストの要素下に生成したスクリプトデータを記事に埋め込んで、Google検索結果に作成されたパンくずリストが表示されるようにしています。

Googleの構造化データテストツールというものを使うと、Webページのパンくずリスト情報などを確認することができます。今回開発した機能は動的にパンくずリストを生成するため、このツールを使ったURLテストでは、パンくずリストは取得できません。
しかし、このツールを使ったURLテストで、パンくずリストを取得できないWebページでも、Googleの検索結果に階層化されたパンくずリストが表示されているものもあります。今のところ、今回開発した機能では確認できないので、直接記事内にスクリプトデータを埋め込む方法で表示をさせています。
はてなブログで階層化表示をする
はてなブログでのパンくずリストを含むカテゴリーを階層化表示させるための処理を、JavaScriptとCSSで可能にしました。
ファイルの準備
※注意:導入する場合
環境によっては、当記事で説明した通りの処理がされずに、ページの一部が正しく表示されなくなるなどの不具合が生じる可能性があります。ファイルの追加、公開コードの使用は、自己責任で行ってください。
headタグ内に追加
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.it-the-best.com/css/category/1.0/category.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.it-the-best.com/css/category/1.1/category.min.css">フッタに追加
<script src="https://cdn.it-the-best.com/js/category/2.2/category.min.js"></script>
<script src="https://cdn.it-the-best.com/js/category/2.3/category.min.js"></script>
<script src="https://cdn.it-the-best.com/js/category/2.4/category.min.js"></script>
<script src="https://cdn.it-the-best.com/js/category/2.5/category.min.js"></script>
<script src="https://cdn.it-the-best.com/js/category/2.6/category.min.js"></script>・バージョン2.4を公開
・変更点:カテゴリータグの非表示の処理方法を変更。
「"」または、「'」で囲まれていて、「-」を二つ以上含む独立カテゴリーが、階層カテゴリーと判断してしまう不具合に対応。
カテゴリー例)"-category-category"
2019/07/06
・バージョン2.5を公開
・変更点:リスト(LI)に設定するクラス名を変更
カテゴリー名に空白(スペース)が含まれると、クラス名に設定するときにエラーになることへの対応。クラス名をエンコード(変換)してから設定する仕様に変更。
2019/09/23
・バージョン2.6,1.1(CSS)を公開
・変更点:
CSS(1.1)-ホバー時の処理を変更。
JS(2.6)-Microsoft Edgeに対応。
階層カテゴリー を作る
階層化カテゴリーにするためには、記事編集時のカテゴリーに特殊な書き方をする必要があります。
親カテゴリーと、親となるカテゴリーにハイフンを続けて子カテゴリーを、階層ごとに書く。(半角ハイフンで親子関係を表現する)。
例)「映画」,「洋画」,「ヒューマンドラマ」,「レナードの朝」,「おすすめ映画」,「ロバートデニーロ」のカテゴリーを、次のように階層化カテゴリーにしたい場合。
・映画>洋画>ヒューマンドラマ>レナードの朝
・映画>おすすめ映画>レナードの朝
・ロバートデニーロ>レナードの朝
「映画」、「映画-洋画」、「映画-洋画-ヒューマンドラマ」、「映画-洋画-ヒューマンドラマ-レナードの朝」、
「映画-おすすめ映画」、「映画-おすすめ映画-レナードの朝」、
「ロバートデニーロ」「ロバートデニーロ-レナードの朝」
当記事のカテゴリー

以上が、階層化カテゴリーの表示に必要な作業です。
こちらは、今回開発した機能の説明をしている記事です。