投稿日:2019/10/23
当記事は、はてなブログのカテゴリーを階層化(多階層化)するためのカスタマイズ情報です。当記事のScriptを設置し、記事のカテゴリーを当記事に記してあるように階層化することで、カテゴリーモジュールとパンくずリストを階層化することができます。
カテゴリー・パンくずリストを階層化表示にする
完成イメージを見る
完成イメージ(パンくずリスト)
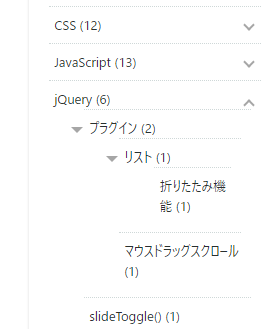
完成イメージ(カテゴリーリスト)
階層化表示にするための処理の追加 と階層カテゴリーの入力 の2つの作業が必要です。
階層化表示にするための処理の追加 階層カテゴリーの入力
まず、階層化表示にするための処理の追加 を行います。
手順1:階層化表示にするための処理の追加
はてなブログのカテゴリー・パンくずリストを階層化表示にするための処理の追加方法を2つ用意しました。外部ファイルの読み込みによる方法 と、コードを埋め込む方法 の2つです。
jQueryファイルの読み込むはどちらの方法でも必須です!!
※HTML要素のid、クラス名や位置を変更している場合は、階層化できない可能性があります。
jQueryファイルの設置
外部ファイルの読み込みによる方法 と、コードを埋め込む方法 どちらでもjQuery JavaScriptコードをより容易に記述するためのもの。
はてなブログの管理画面から 設定 > 詳細設定 > 検索エンジン最適化 > headに要素を追加 の記述欄に、コチラのコードを貼り付けます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js "></script>
階層化処理の追加方法1:外部ファイルを読み込む カテゴリー・パンくずリストを階層化表示するために読み込む必要のあるファイルは2つあります。
JavaScriptファイル
CSSファイル
ファイル一覧を見る
JavaScript(通常版と圧縮版)
CSS(通常版と圧縮版)
設置方法
Step1:HTMLコードをコピーする
階層化するためのファイルを読み込むために下記のHTMLコードをコピーします。
Step2:headに追加する
jQuery同様、はてなブログの管理画面から
設定 > 詳細設定 > 検索エンジン最適化 > headに要素を追加 の記述欄に、コピーしたコードを貼り付けます。
※画像のファイルは古いバージョンになります。
これで、ファイルを読み込むための設置作業は終了です。
階層化処理の追加方法2:コードを埋め込む 外部ファイルを読み込まずにScriptコード、スタイルコードを直接html記述欄に記入 して実現する方法です。
埋め込み方法
Step1:HTMLコードをコピーする
下のテキストエリアのHTMLコードには、階層化に必要なScript、スタイルのコードが含まれています。
※クラス名に重複があると、正常に動作しない可能性があります。
先頭から2行目の$(function(){... })で囲まれた部分は、カテゴリーの階層化やパンくずリストの表示などの実行コードです。こちらのコードでは、階層化させるカテゴリーリストの指定や、パンくずリストのオプションを指定することができます。コードを書き換えることで、パンくずリストの区切り文字などを変更できます。Copy
<script>
$(function(){ // DOMツリー構築後実行
let hatena_category = new HatenaModule_Category($("#box2 .hatena-module-category"));
hatena_category.toHierarchize(); // 階層化
// 記事ページのパンくずリストを生成 トップページの有無及び名前、区切り文字,microdataの指定が可能
HatenaModule_Category.createBreadCrumbList_entry({ top: "Top", delimiter: ">", microdata: true });
// カテゴリー記事一覧ページ(/archive/entry/...)のタイトルを階層表示にする リンク設定の有無,区切り文字(初期値:>)の指定が可能
HatenaModule_Category.createBreadCrumbList_archiveCategory({ link: true, delimiter: "" });
hatena_category.hiddenHierarchyCategoryTag(); // 階層カテゴリータグを非表示にする
});
class HatenaModule {
constructor(hatenamodule_element) {
this.element = hatenamodule_element;
}
}
class HatenaModule_Category extends HatenaModule {
constructor(categorymodule_element) {
super(categorymodule_element);
this.categoryList=this.getCategoryList();
let hierarchy=this.getHierarchyCategoryList();
this.hierarchyCategoryList=hierarchy["hierarchyCategoryList"];
this.hierarchyCategories=hierarchy["hierarchyCategories"];
}
getCategoryList() {
let categoryList = [];
$(this.element).find("li>a").each(function (i, e) {
categoryList.push(HatenaModule_Category.escapeSpace($(e).text()));
})
return categoryList
}
getHierarchyCategoryList() {
let hierarchyCategoryList = [];
let hierarchyCategories=[]; // 階層別のカテゴリー
for (let i of this.categoryList) {
if (HatenaModule_Category.checkHierarchy(i)) {
hierarchyCategoryList.push(i);
for (let c of HatenaModule_Category.split_hierarchy(i)["category"]){
if(!hierarchyCategories.includes(c)){hierarchyCategories.push(c);}
}
}
}
// 最深部までのカテゴリーだけにする
let list = hierarchyCategoryList;
for (let i of list) {
i = i.replace(/ \([\d]*\)$/, "");
let splice_number = []
for (let k of list) {
let k_ = k.replace(/ \([\d]*\)$/, "");
if (i.length > k_.length && i.indexOf(k_) == 0) {
splice_number.push(list.indexOf(k));
}
}
for (let k = 0; k < splice_number.length; k++) {
hierarchyCategoryList.splice((splice_number[k] - k), 1)
}
}
return {"hierarchyCategoryList":hierarchyCategoryList,"hierarchyCategories":hierarchyCategories}
}
static getEntryCategories() {
let categories = [];
$(".entry-categories>.entry-category-link").each(function (i, e) {
categories.push($(e).text());
})
return categories
}
static getEntryHierarchyCategories() {
let Hcategories = [], t = this;
$(".entry-categories>.entry-category-link").each(function (i, e) {
if (t.checkHierarchy($(e).text())) {
Hcategories.push($(e).text());
}
})
// 最深部までのカテゴリーだけにする
let list = Hcategories;
for (let i of Hcategories) {
let splice_number = []
for (let k of list) {
if (i.length > k.length && i.indexOf(k) == 0) {
splice_number.push(list.indexOf(k));
}
}
for (let k = 0; k < splice_number.length; k++) {
list.splice((splice_number[k] - k), 1)
}
}
return list
}
static split_hierarchy(hierarchyCategory) {
let number = false;
if (hierarchyCategory.match(/ \([\d]*\)$/)) {
number = hierarchyCategory.match(/ \([\d]*\)$/)[0];
hierarchyCategory = hierarchyCategory.replace(/ \([\d]*\)$/, "") // 記事数除外
}
let list = [];
let str = "", flag = false;
for (let i of hierarchyCategory) {
if (i.match(/"|'/)) {
if (i.match(flag)) {
flag = false;
} else {
flag = i.match(/"|'/)[0];
}
}
if (!flag && i == "-") {
list.push(str);
str = "";
} else {
str = str + i;
}
}
if (str) {
list.push(str);
}
if (number) {
return { "category": list, "number": number }
}
return list
}
static checkHierarchy(category) {
/*let ja="[\u30a0-\u30ff\u3040-\u309f\u3005-\u3006\u30e0-\u9fcf]";
let reg = new RegExp("^("+ja+".*|[\w].*|'.*'"+'|".*")-');
if(category.match(reg)){
return true
}*/
let flag = false;
for (let i of category) {
if (i.match(/"|'/)) {
if (i.match(flag)) {
flag = false;
} else {
flag = i.match(/"|'/)[0];
}
} else if (!flag && i == "-") {
return true
}
}
}
static escapeSpace(category) {
let c = category.replace(/^([\s].*?)([\S].*[\S])([\s].*$)/, "$2");
return c
}
static createBreadCrumbList_entry(option) { // 記事ページのパンくずリストを生成
let categories, display_category;
let list_1 = { "name": [], "url": [] }, list_2 = { "name": [], "url": [] };
categories = HatenaModule_Category.getEntryCategories();
if (!categories[0]) { return }
display_category = categories[0]; //記事ページの先頭にあるカテゴリーをパンくずリストとして表示する
// 階層カテゴリーの場合は階層化する
let url = location.origin + "/archive/category/";
let category_list = HatenaModule_Category.split_hierarchy(display_category);
for (let i of category_list) {
url = category_list[0] == i ? url + i : url + "-" + i;
list_1["name"].push(i); list_1["url"].push(url);
list_2["name"].push(i); list_2["url"].push(url);
}
// 階層カテゴリーの場合は階層化する
let breadcrumbListElement = BreadCrumbList.createBreadCrumbElement(list_1, option); // パンくずリストエレメント
let breadcrumbListItem = $(document.createElement("div")).addClass("breadcrumb-list")
breadcrumbListItem.append(breadcrumbListElement);
if (option) { // add microdata
if (option.microdata) {
let breadcrumbListMicroData = BreadCrumbList.createBreadCrumbJSON(list_2, option); // パンくずリストマイクロデータ
breadcrumbListItem.append(breadcrumbListMicroData);
}
}
$("article .entry-inner>header").prepend(breadcrumbListItem);
}
static createBreadCrumbList_archiveCategory(option) { // カテゴリー記事一覧ページ(/archive/entry/...)のパンくずリストを生成
let head = $("#main-inner>header.archive-header-category>.archive-heading");
let category = head.text();
let list = HatenaModule_Category.split_hierarchy(category);
let c = "", link_c = "";
// option
let link_flag = false, delimiter = ">";
if (option) {
if (option.link) {
link_flag = true;
head.html("");
}
if (option.delimiter) {
delimiter = option.delimiter;
}
}
// option
for (let i of list) {
if (link_flag) {
link_c = list[0] == i ? link_c + i : link_c + "-" + i;
let url = location.origin + "/archive/category/" + this.hatena_urlescape(link_c);
let a = $(document.createElement("a")).attr("href", url).text(i);
let span = $(document.createElement("span")).text(delimiter);
head.append(a, span)
} else {
c = list[0] == i ? c + i : c + delimiter + i;
}
}
if (!link_flag) {
head.text(c);
} else {
head.find("span:last-child").remove();
}
}
static hatena_urlescape(str) {
// let ja="[\\u30a0-\\u30ff\\u3040-\\u309f\\u3005-\\u3006\\u30e0-\\u9fcf].*";
str = encodeURIComponent(str);
let sym = /\!|\"|\#|\$|\&|\'|\(|\)|\=|\||\<|\>|\?|\+|\*|\}|\`|\{/g
function replacer(match) {
if (match == "*") {
return "%2A"
}
return escape(match)
}
str = str.replace(sym, replacer)
return str
}
findParentCategory(categoryList) {
let p = categoryList[0];
let ep = HatenaModule_Category.hatena_urlescape(p);
let e = this.element.find('li[data="descendant-li-' + ep + '"]');
return e
}
addToggleEvent() {
let t = this;
let ua = navigator.userAgent.match(/iphone|ipod|ipad|android/i) ? "sp" : "pc";
let click = ua == "sp" ? "touchend" : "click";
this.element.find(".descendant-li,.descendant-ul").each(function (i, e) {
$(e).on(click, function (event) {
if ($(event.target).data("move-flag")) { return }
if (event.target.tagName === "A") { return }
event.preventDefault();
event.stopPropagation();
if ($(event.target).hasClass("descendant-li")) {
$(event.target).toggleClass("opening");
}
$(event.target).find(">.descendant-ul").each(function (ii, ee) {
$(ee).slideToggle(350);
t.checkStringWrapp($(ee).find(".descendant-li>a"));
})
$(event.target).data("move-flag",false);
})
.on("touchstart", function () { $(event.target).data("move-flag",false) })
.on("touchmove", function () { $(event.target).data("move-flag",true) });
})
}
checkStringWrapp(a) { // テキストを折り返して、縦に伸びるのを防ぐ
var normalHeight = $(".hatena-module-category ul li.descendant-li>a").height();
var tagHeight = $(a).height(), BtagWidth = $(a).width();
if (normalHeight * 2.8 <= tagHeight) {
$(a).css({
"white-space": "nowrap",
"position": "absolute"
});
var AtagWidth = $(a).width();
var marginLeft = "-" + Number(AtagWidth - BtagWidth) + "px";
$(a).css({
"margin-left": marginLeft,
"position": "unset"
});
$(a).addClass("textwrap");
$(a).parent().removeClass("opening");
} else if ($(a).hasClass("textwrap") && $(a)[0].className.includes("textwrap")) {
$(a).css({
"margin-left": "unset",
"white-space": "unset"
});
$(a).removeClass("textwrap");
$(a).parent().addClass("opening");
}
}
hiddenHierarchyCategoryTag() { //【タグ】階層カテゴリータグを非表示にする
$("body").find(".archive-category-link[class*='category-'],.entry-category-link[class*='category-']").each(function (i, e) {
try {
let category = $(e)[0].className.match(/ category-(.*)/)[1];
if (HatenaModule_Category.checkHierarchy(category)) {
$(e).css("display", "none");
}
} catch (error) {}
})
}
toHierarchize() {
let url = location.origin + "/archive/category/";
// 「階層カテゴリーの第一階層と単独カテゴリー」以外を非表示にする
let parentCategoryList = [];
for (let i of this.hierarchyCategoryList) { // 階層カテゴリーの第一階層のみを抽出
let parent = HatenaModule_Category.split_hierarchy(i).category[0];
parentCategoryList.push(parent);
}
let t=this;
$(this.element).find("li>a").each(function (i, e) {
let category = HatenaModule_Category.escapeSpace($(e).text()).replace(/ \([\d]*\)$/, "");
// categoryが、階層カテゴリー又は階層カテゴリーに含まれるカテゴリーであり、第一階層カテゴリーではない場合:非表示
if ((HatenaModule_Category.checkHierarchy(category) || t.hierarchyCategories.includes(category)) && !parentCategoryList.includes(category)){
$(e).parent().css("display", "none");
}else{
category = HatenaModule_Category.hatena_urlescape(category);
$(e).parent().attr("data", "descendant-li-" + category);
}
})
// 第一階層カテゴリーを元に、階層カテゴリーを追加する
let ul = $(document.createElement("ul")).addClass("descendant-ul");
let li = $(document.createElement("li")).addClass("descendant-li descendant-li-close");
let a = $(document.createElement("a")).addClass("categoryname");
for (let category of this.hierarchyCategoryList) {
let result = HatenaModule_Category.split_hierarchy(category);
let categoryList = result.category;
let number = result.number;
let parent = this.findParentCategory(categoryList);
parent.addClass("descendant-li descendant-li-close");
let url_ = "", e_category_ = "";
for (let i = 0; i < categoryList.length; i++) {
let e_category = HatenaModule_Category.hatena_urlescape(categoryList[i]);
e_category_ = i == 0 ? e_category_ + e_category : e_category_ + "-" + e_category;
if (parent.attr("data") == "descendant-li-" + e_category_) { // 対象categoryが既に存在する場合
url_ = parent.find(">a").attr("href").match("/archive/category/(.*)")[1];
continue
} else if (parent.find('>ul>li[data="descendant-li-' + e_category_ + '"]').length > 0) { // 対象categoryが1階層下に存在する場合
parent = parent.find('>ul>li[data="descendant-li-' + e_category_ + '"]');
url_ = parent.find(">a").attr("href").match("/archive/category/(.*)")[1];
continue
}
url_ = i == 0 ? url_ + e_category : url_ + "-" + e_category;
if (i != 0) { // 記事数取得
var text = this.element.find("ul.hatena-urllist>li>a[href='" + url + url_ + "']").text();
number = HatenaModule_Category.escapeSpace(text).match(/ \([\d]*\)$/);
}
let child_ul = ul.clone("true");
let child_li = li.clone("true").attr("data", "descendant-li-" + e_category_);
let child_a = a.clone(true).attr("href", url + url_).text(categoryList[i] + number);
// アイコン用クラス
if (parent.hasClass("lowestlayer")) { parent.removeClass("lowestlayer"); }
if (i == categoryList.length - 1) { child_li.addClass("lowestlayer"); }
// アイコン用クラス
parent.append(child_ul.append(child_li.append(child_a)));
parent = child_li;
}
}
this.addToggleEvent();
}
}
class BreadCrumbList {
static createBreadCrumbElement(breadcrumblist, option) {
// breadcrumblist={name:[],url:[]}
// option={top:name,delimiter:delimiter}
if (option) {
if (option.top) { // add top
breadcrumblist["name"].unshift(option.top);
breadcrumblist["url"].unshift(location.origin);
}
}
let ol = $(document.createElement("ol")).attr({
"itemscope": "",
"itemtype": "https://schema.org/BreadcrumbList",
"style": "display:flex;list-style:none;"
})
for (let i = 0; i < breadcrumblist.name.length; i++) {
let name = breadcrumblist["name"][i], url = breadcrumblist["url"][i], number = i + 1;
let li = $(document.createElement("li")).attr({
"itemprop": "itemListElement",
"itemscope": "",
"itemtype": "https://schema.org/ListItem",
});
let a = $(document.createElement("a")).attr({
"itemtype": "https://schema.org/Thing",
"itemprop": "item",
"href": url
});
let span = $(document.createElement("span")).attr("itemprop", "name").text(name);
let meta = $(document.createElement("meta")).attr({
"itemprop": "position",
"content": number
});
ol.append(li.append(a.append(span)).append(meta));
if (option) { // 区切り文字追加
if (option.delimiter && !(option.delimiter == "nolast" && breadcrumblist.name.length - 1 == i)) {
let arrow = $(document.createElement("span")).text(option.delimiter);
ol.append(arrow);
}
}
}
return ol
}
static createBreadCrumbJSON(breadcrumblist, option) {
// option={top:name}
let script = $(document.createElement("script")).attr("type", "application/ld+json");
let contents = {
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": []
}
if (option) {
if (option.top) { // add top
breadcrumblist["name"].unshift(option.top);
breadcrumblist["url"].unshift(location.origin);
}
}
for (let i = 0; i < breadcrumblist.name.length; i++) {
let name = breadcrumblist["name"][i], url = breadcrumblist["url"][i], number = i + 1;
let item = {};
item["@type"] = "ListItem";
item["position"] = number;
item["name"] = name;
item["item"] = url
contents["itemListElement"].push(item);
}
script.html(JSON.stringify(contents));
return script
}
}
</script>
<style>
.hatena-module-category ul {
list-style-type: none;
}
.hatena-module-category ul li {
padding: 4px 0 4px 5px;
}
.hatena-module-category ul li .descendant-ul{
display: none;
position: relative;
left: -10px;
}
.hatena-module-category ul .descendant-li{
position: relative;
cursor: pointer;
}
.hatena-module-category ul li:not(.descendant-li)>a{
display: block;
}
.hatena-module-category>div>ul>li.descendant-li-close:not(.lowestlayer)::after{
content: "";
opacity: 0.7;
color: gray;
cursor: pointer;
position: absolute;
right: 0;
top: 10px;
width: 8px;
height: 8px;
margin-top: 4px;
margin-right: 8px;
border-left: solid 2px currentColor;
border-bottom: solid 2px currentColor;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transition: all .3s;
transition: all .3s;
z-index: 100;
}
.hatena-module-category>div>ul>li.descendant-li-close.opening:not(.lowestlayer)::after{
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
top: 16px;
}
.hatena-module-category ul>li.descendant-li-close:not(.opening):not(.lowestlayer):hover{
background-color: #f8f8f8;
}
.hatena-module-category li li.descendant-li-close:not(.lowestlayer)::after{
content: "";
opacity: 0.7;
color: gray;
float: left;
cursor: pointer;
margin-top: 6px;
margin-right: 7px;
border-left: solid 6px currentColor;
border-top: solid 6px transparent;
border-bottom: solid 6px transparent;
-webkit-transition: all .3s;
transition: all .3s;
position: relative;
z-index: 100;
}
.hatena-module-category li li.descendant-li-close.opening:not(.lowestlayer)::after{
position: absolute;
z-index: 100;
top: 8px;
left: -10px;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
z-index: 100;
}
.hatena-module-category ul li.descendant-li>a.textwrap{
padding: 8px 0 8px 5px;
}
.hatena-module-category ul li.descendant-li>a.textwrap:hover{
background-color: #f8f8f8;
}
</style>
Step2:HTML記述欄に記入する
コピーしたコードをはてなブログのHTML記述欄に記入します。記入場所はjQuery以降ならどこでも大丈夫だと思いますが、コード量が多いためサイドバーのHTMLモジュールに記入することをお勧めします。
はてなブログの管理画面から
デザイン設定 > スパナアイコン > サイドバー > モジュールを追加 > HTML からHTML記述欄に、コピーしたコードを貼り付けます。
スマホのブラウザからの場合
PC版表示に切り替えることでスマホからでもコードを記述することができます。ページ下部に切り替えボタンがあります。
手順2:階層カテゴリーの入力
階層化の準備ができたら、記事のカテゴリーを階層書きします。当記事に載せたファイルとコードのScript処理では「-」(半角ハイフン)を区切り文字と認識
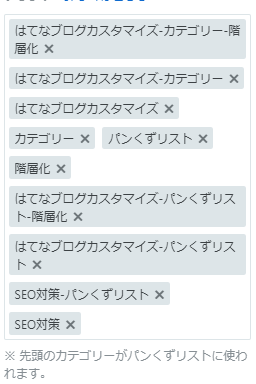
パンくずリストに表示されるカテゴリーは先頭に置かれたカテゴリーです。
パンくずリストを表示しない設定になっていても表示される仕様になっています。表示したくない場合は、「階層化表示にするための処理の追加」の「コードを埋め込む」のHTMLコードから、下記のコードを消すことで表示されなくなります。
例:3階層カテゴリーの書き方
第一階層から「はてなブログ」、「カテゴリー」、「階層化」の、3階層まであるカテゴリーにしたい場合の記述例。
はてなブログ-カテゴリー-階層化
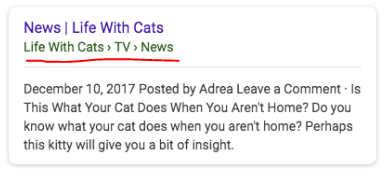
パンくずリストのイメージ
例:1階層にハイフンを含めたい場合
第一階層から「CSS」、「box-shadow」 の2階層のカテゴリーにしたい場合の記述方法。「"」または「'」で囲みます。
CSS-"box-shadow" または、 CSS-'box-shadow'
パンくずリストのイメージ
当ページのカテゴリ―・パンくずリストの場合は、記事編集のカテゴリーに以下の画像のようにカテゴリーを記入しています。
補足
カテゴリー一覧の階層カテゴリーの表示方法
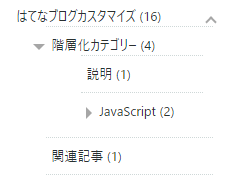
最上位カテゴリーの場所に階層カテゴリーが追加されます。折りたたみ機能も備わっているためクリック(タッチ)により下層のカテゴリーが表示されます。
イメージ
パンくずリストをGoogleにクロールさせる方法
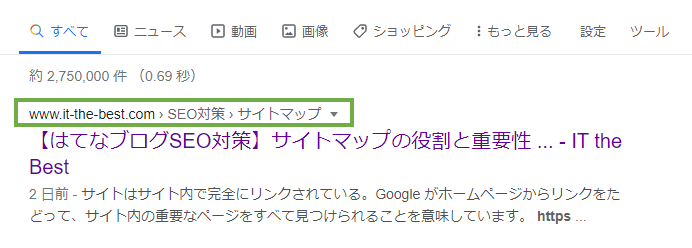
ページ内のパンくずリストをGoogle検索エンジンに認識させる
ページ内のパンくずリストをGoogle検索エンジン(クローラー)に認識させる ことで、検索結果にパンくずリストを表示させることができます。パンくずリストの設定はSEOにも効果的な対策です。
当処理では、動的にパンくずリストを生成するため、クローラーに認識させることができず、画像のようには表示されません。
2020/06/01 追記
動的(ページ表示後)にパンくずリストを生成していても検索結果に上の画像のようなパンくずリストが表示されることを確認しました!!
スマホの場合も含み、この項の作業をする必要もなく、検索結果にパンくずリストを表示することが可能です。
2020/05/24 追記 動的にパンくずリストを生成しているため、Googleの構造化データテストツールでは認識されず、パンくずリストが画像のように表示されないと思っていましたが、Google Search Console(グーグルサーチコンソール)ではクロールによるパンくずリストの取得が成功している結果が出ました。
表示させるオススメの方法は、当処理でパンくずリスト要素と同時に生成されるパンくずリストのマイクロデータ
「コードを埋め込む」のHTMLコードにある下記の赤文字の部分がパンくずリストのマイクロデータを生成するためのオプションです。
HatenaModule_Category.createBreadCrumbList_entry({top:"Top",delimiter:">",microdata:true
取得方法
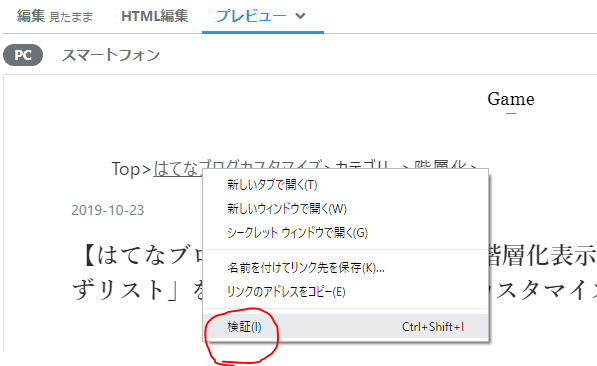
記事編集画面でプレビューを開きます。そしてプレビュー画面からパンくずリストにマウスカーソルを合わせて開発者ツール(Chromeの場合:右クリック> 検証 )を開きます。
誰でも簡単にブログカスタマイズが「楽になる方法 」| 開発ツール - IT the Best
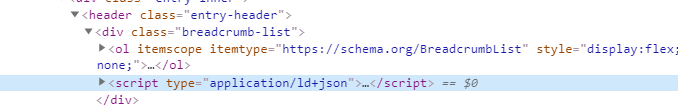
画像の青くハイライトされているコードがパンくずリストのマイクロデータです。このコードをコピーして記事編集画面のHTML編集テキストエリアに貼り付けます。
これで、Googleにパンくずリストを認識させることができるので検索結果にパンくずリストを表示することができます。※反映には時間がかかる場合があります
パンくずリストが正確に設定できているか確認する場合はコチラ
構造化データ テストツール
更新情報
・2019/10/23
バージョン1を公開
・2019/11/11 (バージョン1.1)
スマートフォンでのタッチが正常に反応しない不具合の対処。
バージョン1.1を公開
・2020/01/17 (バージョン1.2)
階層カテゴリーのタグを非表示にする処理を変更。対象をクラス「archive-category-link」「entry-category-link」を持つものだけに変更。
バージョン1.2を公開
・2020/01/18 (バージョン1.2.1)
カテゴリーリストの階層化表示処理をDOM要素の構築後に行っていたが、その処理を行わない仕様に変更。
理由: 階層化表示のためのレンダリング処理が、ページの表示速度を遅くするため。
下の動画にあるようにボタンを設置して、そのボタンをクリックすることで階層化処理が行われるようにしました。
変更点: 前バージョンからの変更点は、DOM要素構築後に実行される階層化の処理をコメントアウトしただけです。ちなみにこのコードです。hatena_category.toHierarchy(); // 階層化
ボタンは別で作成しています。他の場所で階層化の処理を実行するのに使ったコードはコチラです。let hatena_category = new HatenaModule_Category($("#box2 .hatena-module-category"));
バージョン1.2.1を公開
・2020/02/12 (バージョン1.3)
1.カテゴリーリストで、一階層しかないカテゴリー (階層カテゴリーでなく階層カテゴリーにも含まれないカテゴリー) が表示されない不備を修正 。
2.カテゴリーリストの階層化表示をDOM要素構築後に実行させるかどうかをURLのクエリから判断させる仕様に変更。(「hierarchy=off」をクエリに含めることで階層化表示を行わない)<script src="https://cdn.it-the-best.com/hatenablog/hierarchycategory/1.3/hierarchycategory.min.js?hierarchy=off "></script>
3.関数名の変更などの細かい修正。(機能を変更するものではないコードの修正)toHierarchy() からtoHierarchize() に変更しました。
バージョン1.3を公開