
GoogleAdSense(グーグル アドセンス)広告を固定サイズで掲載すると画面サイズ(ページレイアウト)に応じたレスポンシブサイズでなくなり、画面からはみ出したデザインになる可能性があります。
当記事は、それを防ぐためにGoogleAdSenseの固定サイズの広告ユニットをレスポンシブ対応させるための方法を記した記事です。
レスポンシブ対応の方法は様々あるのでその一部になります。
GoogleAdSense広告
GoogleAdSense(グーグル アドセンス)広告は、主に自動広告と広告ユニットに分けられます。
自動広告
自動広告は、一つの広告コードをheadタグ内に張り付けておくだけで広告を表示してくれる広告フォーマットです。
広告はページレイアウトに基づいて自動的に掲載されます。
広告ユニット
広告ユニットは、手動で広告コードを貼り付けて広告を表示さするので、自分が表示させたい場所に広告を掲載させることができます。
広告ユニットのディスプレイ広告ユニットでは、レスポンシブと固定の2種類の広告サイズがあり、固定サイズを設定すると広告のサイズをあらかじめ決めておくことができます。
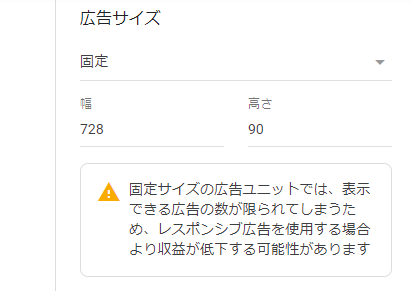
広告サイズ
- レスポンシブ
- 固定
ディスプレイ広告ユニットのサイズにはレスポンシブと、固定があります。
ディスプレイ広告の広告サイズ

レスポンシブ
レスポンシブサイズでは、ページレイアウトに合わせた広告ユニットが表示されます。
固定

固定サイズでは広告ユニットのサイズをあらかじめ決めておくため、PCの時はページレイアウトに合った広告が表示されても、スマホの場合は画面からはみ出した広告が表示されてしまう可能性があります。
そのため固定サイズの広告ユニットを使用する場合は、画面サイズに合ったレスポンシブ対応の広告ユニットにすることがお勧めされます。
ただし上の画像にも書いてあるように、固定サイズの広告ユニットは広告の数が少なく、表示されない可能性もあります。
サイズ制限
ちなみにサイズ制限はこのようになっています。
- 450 ピクセルを超えてよいのは高さか幅のどちらか一方のみ
- 最小幅は 120 ピクセル
- 最小高さは 50 ピクセル
- 高さと幅のどちらも 1,200 ピクセルまで
レスポンシブ対応
Google AdSenseの広告だからと言って特別な方法をとることはなく、通常のHTML要素のように画面サイズに伴って表示非表示またはサイズを切り替えるだけです。
ここで、気になるのがGoogle広告に手を加えることはポリシー違反になるのではないかということです。
GoogleAdSense広告コードの改変には、禁止されているものがいくつかありますが、レスポンシブ対応させるためのコード改変は許可されています。

詳細はコチラ
AdSense 広告コードの修正 - AdSense ヘルプ
広告コードの改変
レスポンシブ対応にするには、画面サイズに応じた広告のサイズ変更/表示非表示の切り替えが必要です。
例えば、画面幅500px未満のスマホ向けデザインと、それ以上のPC/タブレット向けのレスポンシブデザインにしたい場合は次のように広告コードを改変します。
※コード改変部分を黄色で強調
1.サイズ変更の場合
- width:500px未満でwidth:100%;height:250px;
- width:500px以上でwidth:100%;height:500px;
<!-- adname -->
<style type="text/css">
.adslot_1 { width: 100%; height: 250px; }
@media (min-width:500px) { .adslot_1 { width: 100%; height: 500px; } }
</style>
<ins class="adsbygoogle adslot_1"
style="display: block;"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"
data-ad-format="auto"
data-full-width-responsive="true"> </ins>
<script>(adsbygoogle = window.adsbygoogle || ).push({});</script>
2.表示する広告を切り替える場合(表示/非表示の切り替え)
※広告コードのいらない部分をグレーで強調
- width:500px未満でディスプレイ広告を表示,記事内広告を非表示
- width:500px以上で記事内広告を表示,ディスプレイ広告を非表示
<!-- displayad -->
<style type="text/css">
.displayadslot_1 { display:inline-block;}
@media (min-width:500px) { .displayadslot_1 { display:none; } }
</style>
<ins class="adsbygoogle displayadslot_1"
style="display: block;"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>(adsbygoogle = window.adsbygoogle || ).push({});</script>
<style type="text/css">
.in-articleadslot_1 { display:none;}
@media (min-width:500px) { .in-articleadslot_1 { display:inline-block; } }
</style>
<ins class="adsbygoogle in-articleadslot_1"
style="display: block;text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
手間はかかりますがレスポンシブデザインにすることで、「モバイルフレンドリー」対応ページという検索結果の上位に表示されやすくなるメリットがあり「SEO対策」にもなります。