概要
はてなブログを長いことやっていると、記事も多くなりカテゴリーの種類も多くなると思います。
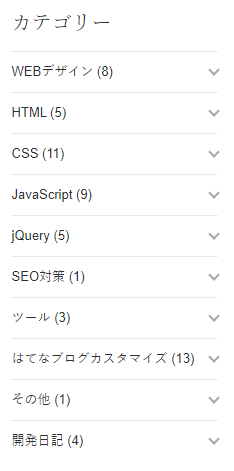
そんななかサイドバーにはてなモジュールのカテゴリーを設定していると、ズラーっとしたに長いカテゴリーリンクのリストができてしまうと思います。

そこで今回の記事は、そんな長くなったカテゴリーリンクのリストにCSSだけで開閉機能を付けて、コンパクトにするはてなブログのカスタマイズになります。

CSSだけで開閉機能を実現するには、マウスオーバー(マウスホバー)時に表示/非表示を切り替えて開閉させる方法をとります。
しかし、スマートフォンなどタッチデバイスでのマウスオーバーはタップしたときに動作します。ですが意図しない動作になりがちなため、今回はPC向けの開閉機能のカスタマイズをしたいと思います。
PCかSP(スマートフォン)はブラウザの表示サイズで判断します。

上の画像資料を参考に960px以上をPCとしてCSSを設定します。
@media (min-width: 960px){}
初期表示としてカテゴリーリンクのリストを非表示にします。
.hatena-module-category .hatena-module-body{
display: none;
}

次に、カテゴリーモジュール自体をマウスオーバーしたときに、先ほど非表示にしたリストを表示するスタイルを設定します。
.hatena-module-category:hover .hatena-module-body{
display: block;
}
これだけで表示/非表示の切り替えができます。
開閉機能をわかりやすくするための矢印の記号もCSSだけで設定できます。
.hatena-module-category::before{
content: "";
float: right;
margin-top: 3px;
color: gray;
opacity: .3;
width: 10px;
height: 10px;
border-left: solid 3px currentColor;
border-bottom: solid 3px currentColor;
position: relative;
top: 5px;
right: 5px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
transition: all .3s;
-webkit-transition: all .3s;
}
.hatena-module-category:hover::before{
top: 11px;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
コード
ブラウザサイズ画面に応じた開閉機能から、矢印アイコンまでのCSSのコードはコチラになります。
@media (min-width: 960px){
.hatena-module-category .hatena-module-body{
display: none;
}
.hatena-module-category:hover .hatena-module-body{
display: block;
}
.hatena-module-category::before{
content: "";
float: right;
margin-top: 3px;
color: gray;
opacity: .3;
width: 10px;
height: 10px;
border-left: solid 3px currentColor;
border-bottom: solid 3px currentColor;
position: relative;
top: 5px;
right: 5px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
transition: all .3s;
-webkit-transition: all .3s;
}
.hatena-module-category:hover::before{
top: 11px;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
}
おすすめのはてなブログカスタマイズ情報